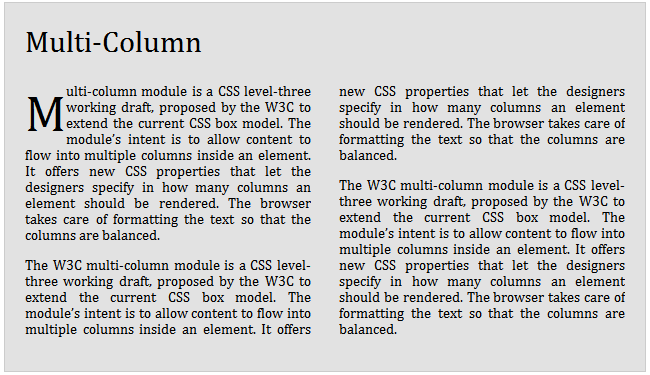
Multi-Column ကို CSS အကြောင်းရေးတဲ့ ဆိုဒ်တွေမှာ တွေ့ဖူးတာတော့ကြာပြီ။ Multi-Column ဆိုတာက W3C အတည်မပြုရသေးတဲ့ CSS feature တစ်ခုပါ။ သတင်းစာတွေမှာ မြင်တွေ့နေရသလို စာတွေကို အလိုလျောက် ကော်လံခွဲပြီး အစီအစဉ်တကျ ဖေါ်ပြပေးသွားတာပါ။ နောက်ပိုင်း modern browser တွေဖြစ်တဲ့ firefox, chrome, opera, safari တို့မှာ prefix တွေသုံးပြီးရေးထားရင် browser က ကိုယ်သတ်မှတ်ပေးထားသလို စာတွေကို ကော်လံတွေခွဲပြီး ဖော်ပြပေးပါတယ်။

Multi-Column မှာ column-count, column-gap, column-rule ဆိုပြီး ရှိပါတယ်။
column-count
column ဘယ်နှစ်ခု ခွဲမယ်ဆိုတာကို ပြောပေးရတာပါ။ နှစ်ခု သုံးခုခွဲမယ်ဆိုရင် အောက်ကပုံစံအတိုင်းရေးပေးရပါတယ်။ အတည်မပြုရသေးတော့ prefix တွေထည့်ရေးရပါတယ်။ Firefox အတွက် -moz, Webkit engine တွေအတွက် -webkit
column-count: 2; -moz-column: 2; -webkit-column: 2;
column-gap
ကော်လံ တစ်ခုနဲ့ တစ်ခုအကြား အကွာအဝေးကို ဘယ်လောက်ထားမယ်ဆိုတာကို သတ်မှတ်ပေးရပါတယ်။
column-gap: 20px; -moz-column-gap: 20px; -webkit-column: 20px;
column-rule
ကော်လံတွေအကြားမှာ မျဉ်းကြောင်းဆွဲထားတာပါ။
column-rule: 1px solid #aaa; -moz-column-rule: 1px solid #aaa; -webkit-column-rule: 1px solid #aaa;
column-rule ကို အပေါ်ကလို မဟုတ်ပဲ တစ်ခုချင်း ထပ်ပြီး ပြန်ရေးချင်ရင် column-rule-width, column-rule-style, column-rule-color ဆိုပြီး ပြန်ရေးလို့ရပါတယ်။
Multi-Column ကို အတည်မပြုရသေးပေမယ့် အတည်ပြုခဲ့ပြီးရင်လဲ နောက်ပိုင်း web design မှာ တော်တော်လေး အသုံးများလာမယ့် သဘောရှိပါတယ်။ Multi-Column နဲ့ပါတ်သက်လို့ ဆက်ပြီး လေ့လာဖို့ အောက်မှာ Multi Column နဲ့ပါတ်သက်တဲ့ ဆိုဒ်တွေကို ညွှန်းလိုက်ပါတယ်။
Multi-Column related Articles
- Introduction to CSS2 Multi Column Module from A List Apart
- CSS Multi-column Layout Module from W3.org
- CSS Multi Column cross browser javascript
- Using CSS Multi Column Layout from Mozilla Developer Network